介绍
Sunny主题最近更新了一个获取B站展示个人追番的模板
但是截取的内容不是很多而且文字颜色跟背景有所色差,所以自己手动改了一下。
修改内容
打开模板
找到以下内容
for ($i = 0; $i < $num; $i++) {
$ss = $list[$i]->season_id;
$cover = $list[$i]->cover;
$title = $list[$i]->title;
$evaluate = $list[$i]->evaluate;
$patten = array("\r\n", "\n", "\r");
$evaluate = str_replace($patten, " ", $evaluate);
$season_type_name = $list[$i]->season_type_name;
$area = $list[$i]->areas[0]->name;
$index_show = $list[$i]->new_ep->index_show;
$str .= "<div class='postlist cat_block' style='animation-delay: <?php echo 200 * $i; ?>ms;'>
<div class='postlist_headpic'>
<img class='postlist_img' referrerPolicy='no-referrer' src='$cover@220w_280h.jpg' alt='$title'>
</div>
<div class='postlist_info'>
<div class='postlist_title'>
<span class='postlist_title_arrow'>»</span>
$title
</div>
<div class='postlist_foot'>
<span>$season_type_name</span>
<span>$area</span>
<span>$index_show</span>
</div>修改成以下内容并保存
for ($i = 0; $i < $num; $i++) {
$ss = $list[$i]->season_id;
$cover = $list[$i]->cover;
$title = $list[$i]->title;
$evaluate = $list[$i]->evaluate;
$patten = array("\r\n", "\n", "\r");
$evaluate = str_replace($patten, " ", $evaluate);
$s = $list[$i]->stat->view;
$roundedNumber = round($s / 10000,1);
$series_follo = $list[$i]->stat->series_follow;
$roundedNumbe = round($series_follo / 10000,1);
$scor = $list[$i]->rating->score;
$styles =$list[$i]->styles;
$season_type_name = $list[$i]->season_type_name;
$area = $list[$i]->areas[0]->name;
$index_show = $list[$i]->new_ep->index_show;
$str .= "<div class='postlist cat_block' style='animation-delay: <?php echo 200 * $i; ?>ms;'>
<div class='postlist_headpic'>
<img class='postlist_img' referrerPolicy='no-referrer' src='$cover@220w_280h.jpg' alt='$title'>
</div>
<div class='postlist_info '>
<div class='postlist_title'>
<span class='postlist_title_arrow' >»</span>
<span class='colorful3'>$title</span>
</div>
<div class='postlist_foot'>
<span class='colorful4'>$season_type_name </span><span class='colorfu'> | </span>
<span class='colorful4'>$area </span><span class='colorfu'> | </span>
<span class='colorful4'>$index_show </span><span class='colorfu'> | </span>
<span class='colorful4'>总播放量:$roundedNumber 万 </span><span class='colorfu'> | </span>
<span class='colorful4'>追番人数:$roundedNumbe 万 </span><span class='colorfu'> | </span>
<span class='colorful4'>评分:</span><span class='box'>$scor </span>
</div>CSS修改
找到下面的css,并在后面添加新的css
@media (max-width:650px) {
.anime_introduction {
height: 4rem;
-webkit-line-clamp: 2;
}
}在下面添加:
.colorful {
color: red;
}
.colorful2 {
color: #FFA500;
}
.colorful3 {
color: #87CEFA;
}
.colorful4 {
color: #ffa726;
}
.colorfu {
color: #87CEFA;
}
.box {
font-size: 10px;
display: inline-block;
vertical-align: middle;
margin-right: 5px;
height: 20px;
padding: 0 4px;
line-height: 20px;
color: red;
border: 1px solid red;
border-radius: 3px;
}展示图
原版

改版-PC端演示

- 把标题从黑色改成了天蓝色
- 新增获取【总播放量】采用了/ 10000,1-只保留最后一位小数
- 新增获取【追番人数】原理同上
- 新增【评分】展示。
- 更改获取内容字体颜色为橘黄色
改版-移动端演示

?
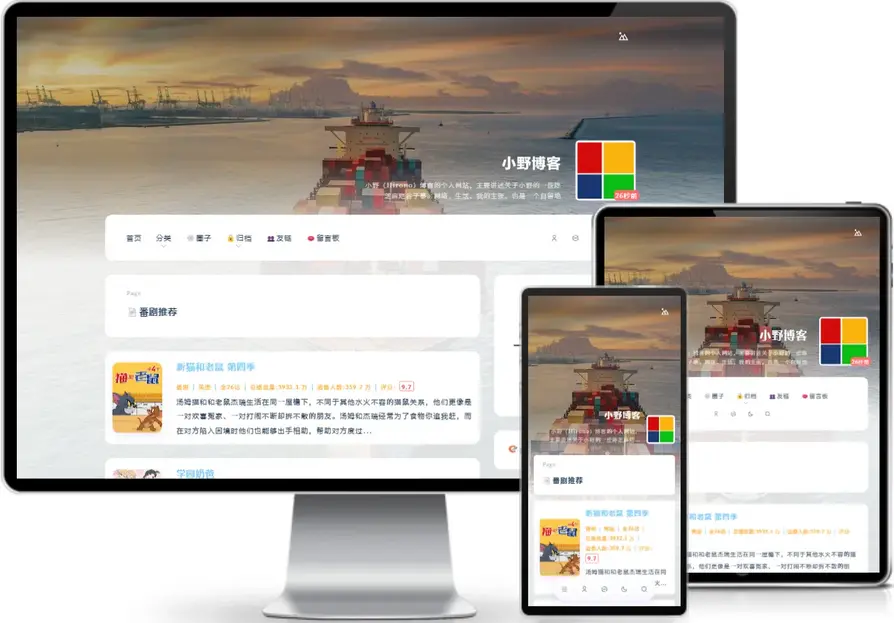
三端展示













 提供云储存服务
提供云储存服务