
官方默认页面永久了,换点新的样式。无背景图。
仅限于美化登录框。
第一步:新建一个login.php文件
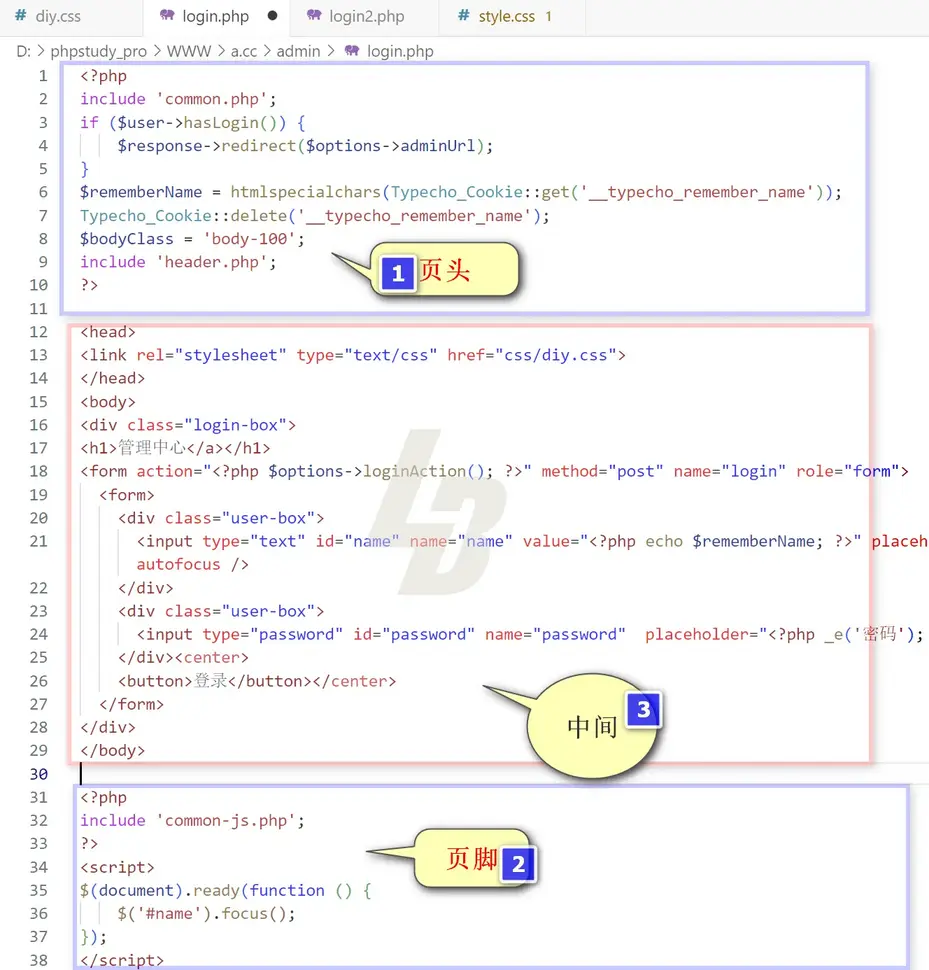
解析图:
这里我们分三个部分完成这个文件
- 头部代码,按照原文件直接复制粘贴
<?php
include 'common.php';
if ($user->hasLogin()) {
$response->redirect($options->adminUrl);
}
$rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name'));
Typecho_Cookie::delete('__typecho_remember_name');
$bodyClass = 'body-100';
include 'header.php';
?>上述代码放在页头
页脚代码,按照原文件直接复制粘贴
- 中间空几行,把页脚也复制粘贴上去。
<?php
include 'common-js.php';
?>
<script>
$(document).ready(function () {
$('#name').focus();
});
</script>
<?php
include 'footer.php';
?>接下来就美化登录框
第二步:新建一个CSS文件
这里名字我写成了diy.css
部分css代码:
/*登录按钮*/
button {
--green: #1BFD9C;
font-size: 15px;
padding: 0.7em 2.7em;
letter-spacing: 0.06em;
position: relative;
font-family: inherit;
border-radius: 0.6em;
overflow: hidden;
transition: all 0.3s;
line-height: 1.4em;
border: 2px solid var(--green);
background: linear-gradient(to right, rgba(27, 253, 156, 0.1) 1%, transparent 40%,transparent 60% , rgba(27, 253, 156, 0.1) 100%);
color: var(--green);
box-shadow: inset 0 0 10px rgba(27, 253, 156, 0.4), 0 0 9px 3px rgba(27, 253, 156, 0.1);
}
button:hover {
color: #82ffc9;
box-shadow: inset 0 0 10px rgba(27, 253, 156, 0.6), 0 0 9px 3px rgba(27, 253, 156, 0.2);
}
button:before {
content: "";
position: absolute;
left: -4em;
width: 4em;
height: 100%;
top: 0;
transition: transform .4s ease-in-out;
background: linear-gradient(to right, transparent 1%, rgba(27, 253, 156, 0.1) 40%,rgba(27, 253, 156, 0.1) 60% , transparent 100%);
}
button:hover:before {
transform: translateX(15em);
}说明
覆盖admin文件夹,保持diy.css在/admin/css/路径下
下载地址:
{cat_download name="美化文件" url="https://www.123pan.com/s/aumUVv-vZA0d.html" password=""}












 提供云储存服务
提供云储存服务